この記事では、プラグイン:「Custom Post Type UI」を使って、カスタム投稿タイプを設定する方法を解説しています。
目次 [非表示]
Custom Post Type UIを使ってカスタム投稿タイプを設定する
例としてカスタム投稿タイプ:ポートフォリオを設定する手順を紹介します。
完成後のページ構成イメージは以下のようになります。
ポートフォリオトップ(Archive)
|- 作品① 紹介記事
|- 作品② 紹介記事
|- 作品③ 紹介記事
|- ・・・・
1.WordPress管理画面にログインする
カスタム投稿タイプを設定したいWordPressの管理画面にログインしてください。
2.プラグインを新規追加する
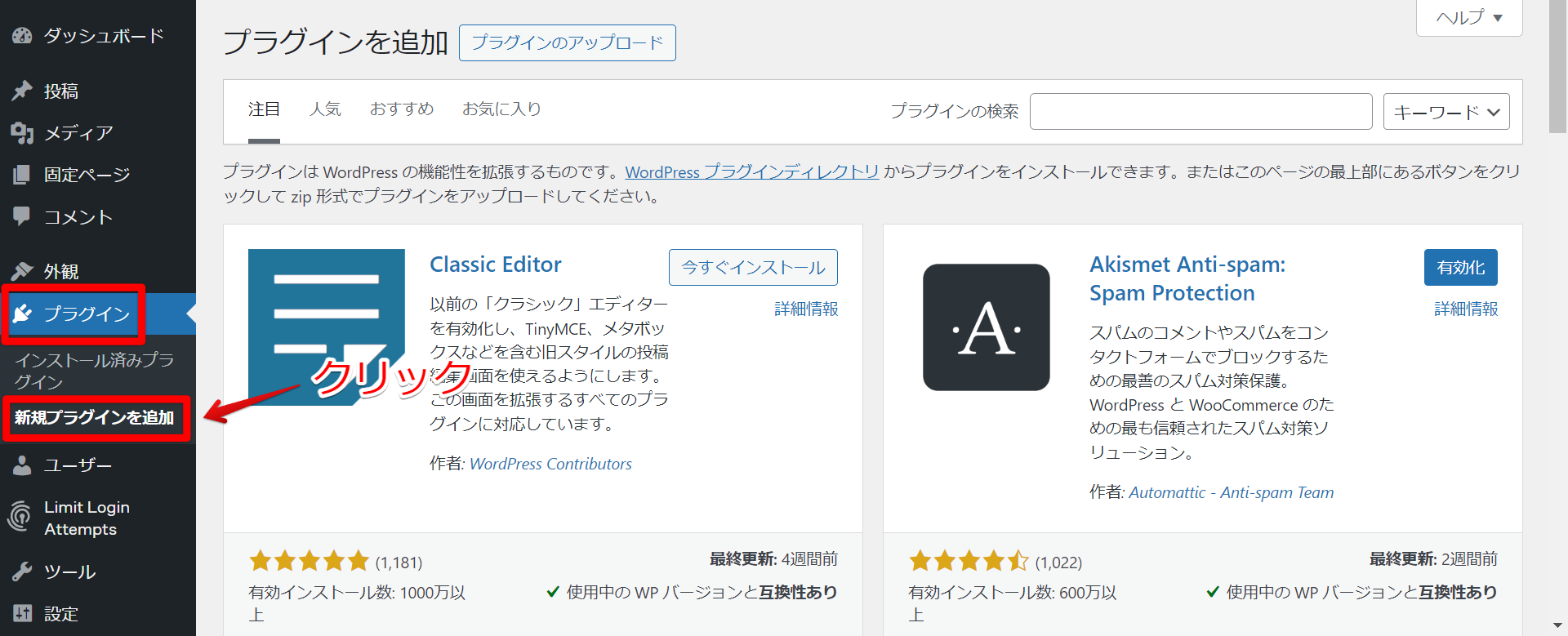
メニューにある「プラグイン」を開き、「新規プラグインを追加」をクリックします。

3.「Custom Post Type UI」を検索する
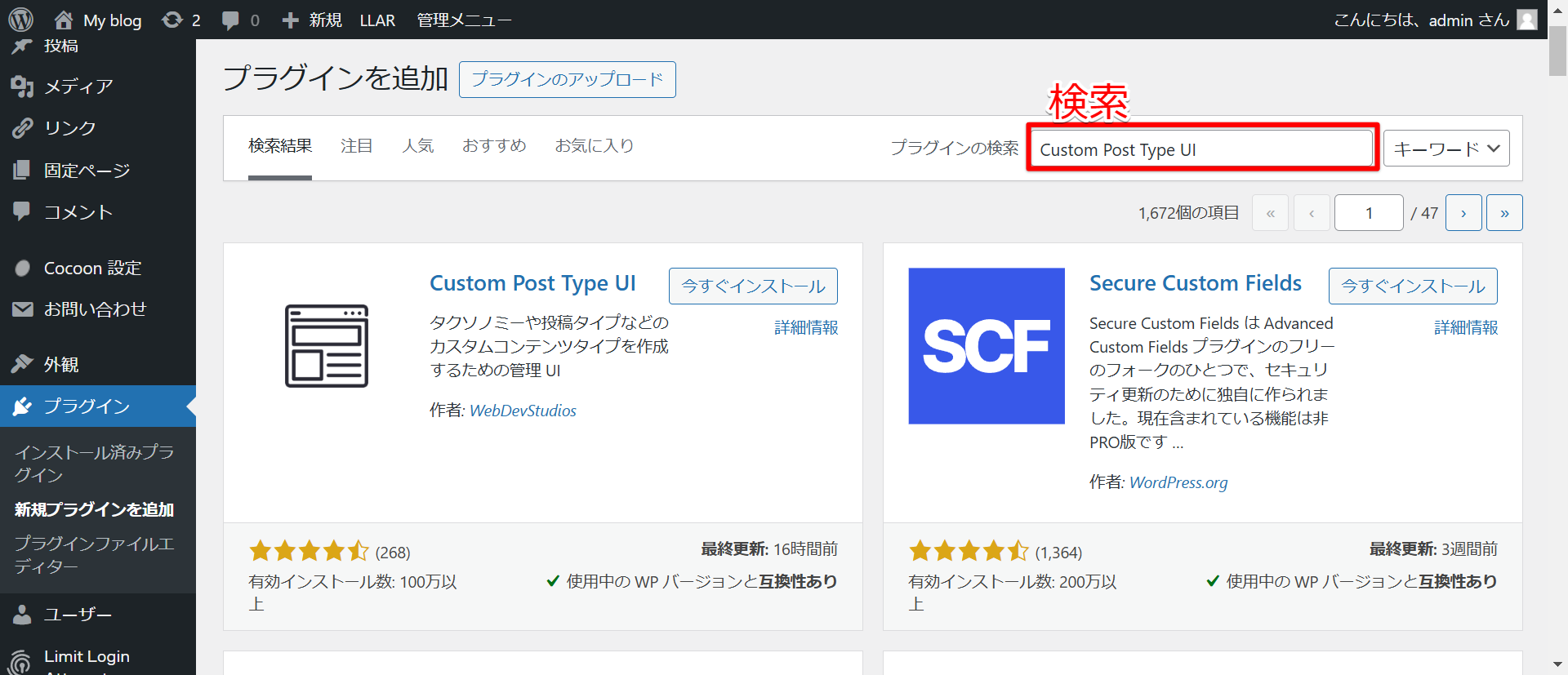
右上の検索フォームに「Custom Post Type UI」と入力して検索してください。

4.インストールして有効化する
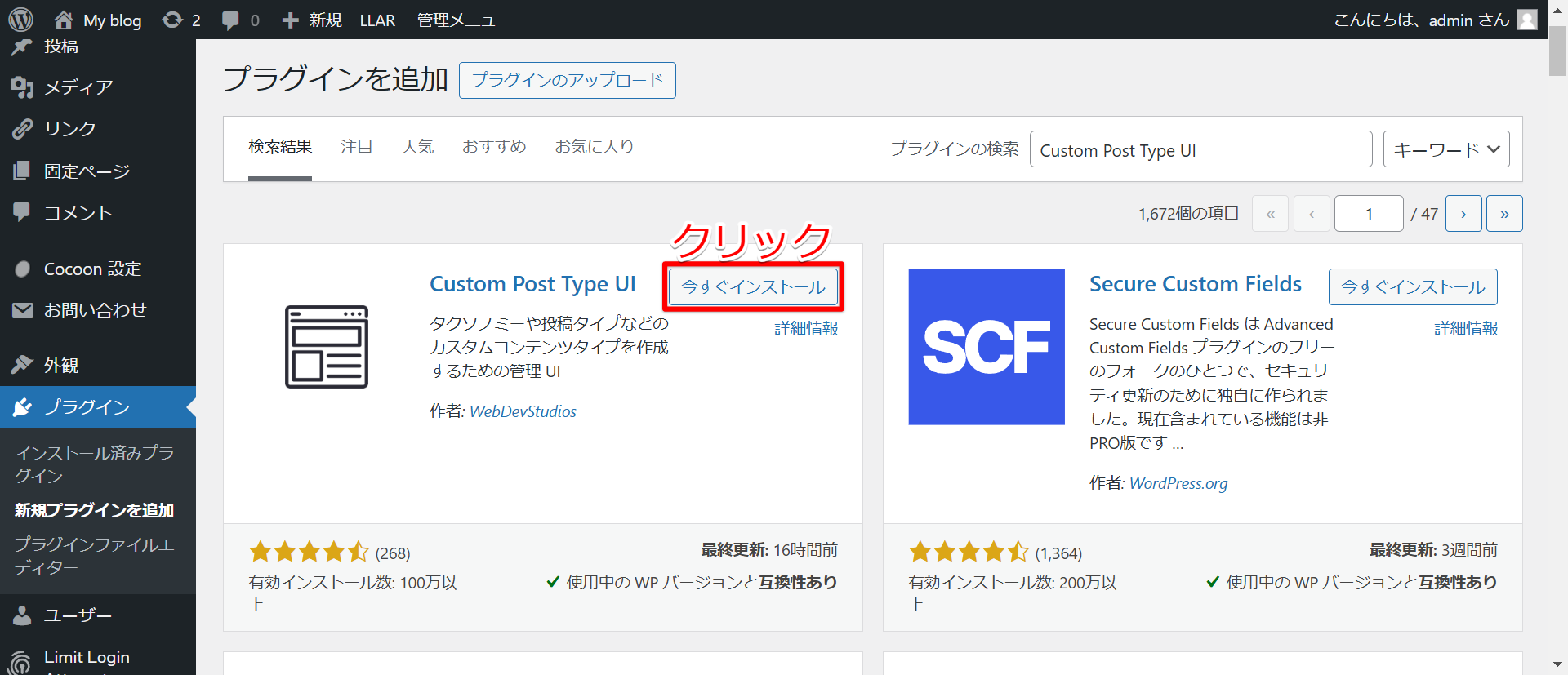
検索結果から「Custom Post Type UI」を探し、「今すぐインストール」ボタンをクリックしてください。

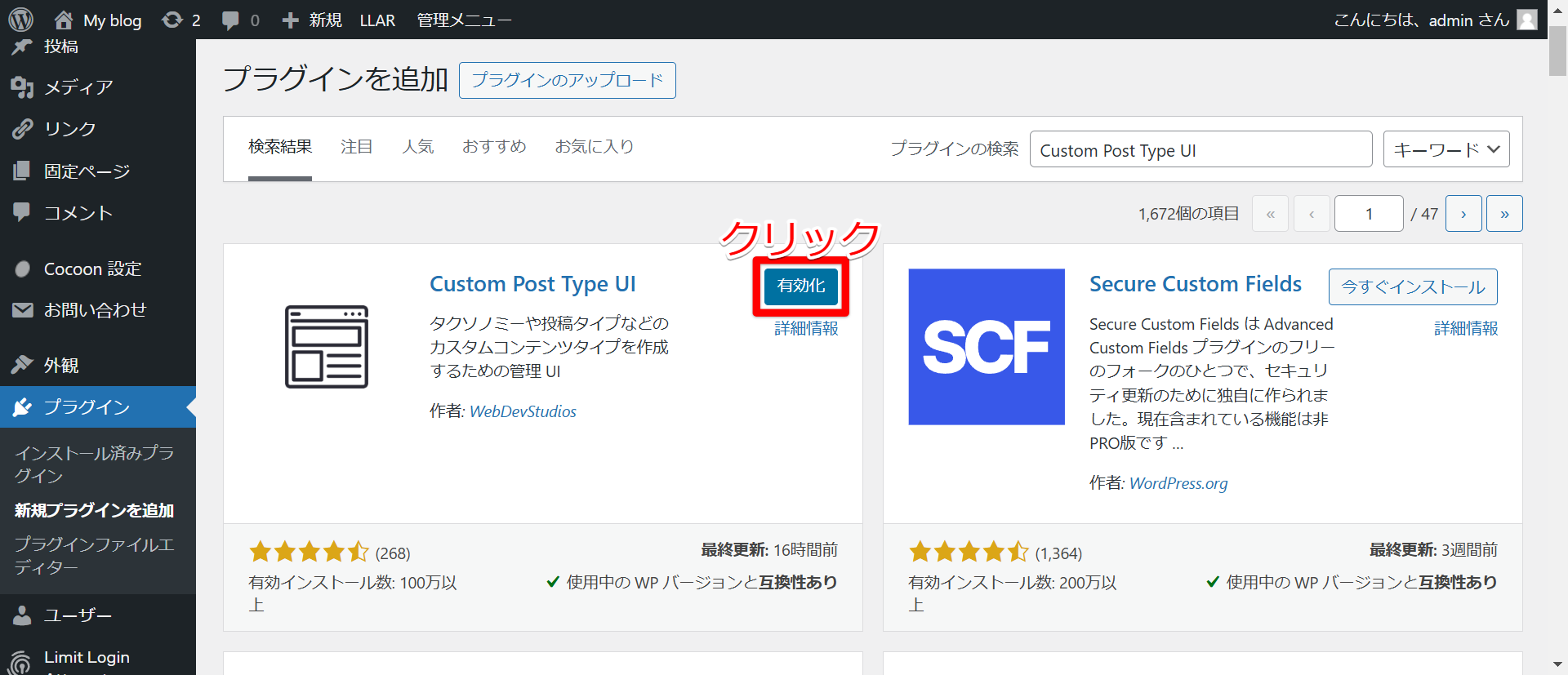
ボタンが「有効化」へと変わるので、再びクリックしてください。

5.投稿タイプを追加する
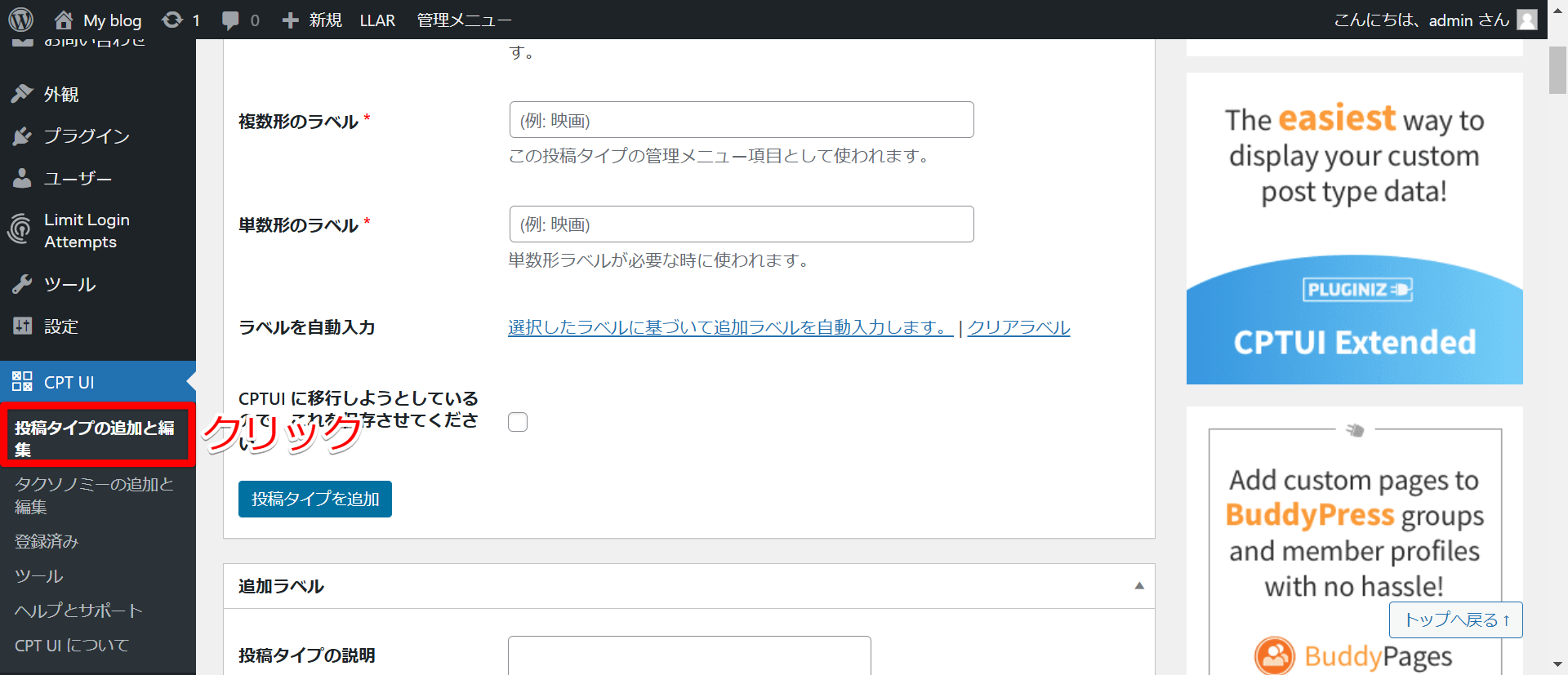
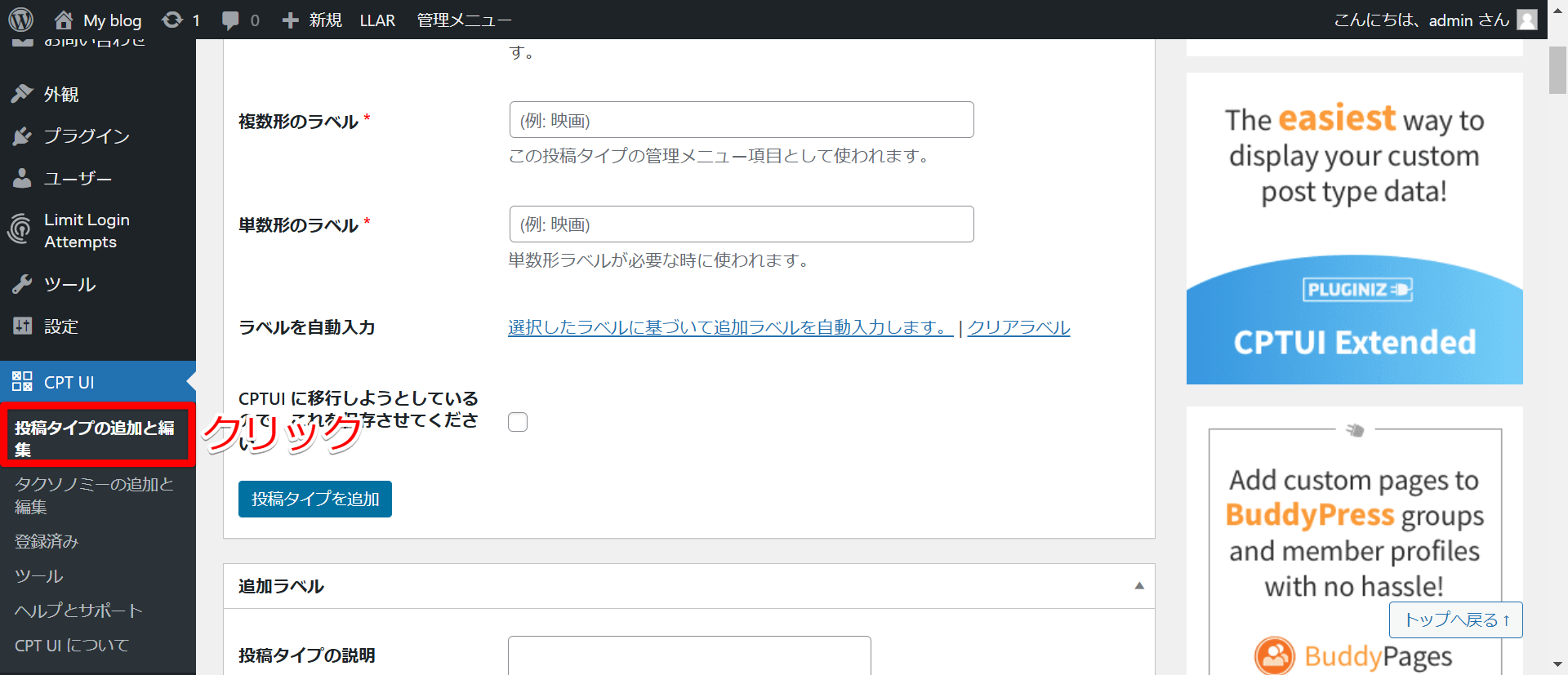
メニューの「CPT UI」から「投稿タイプの追加と編集」をクリックします。

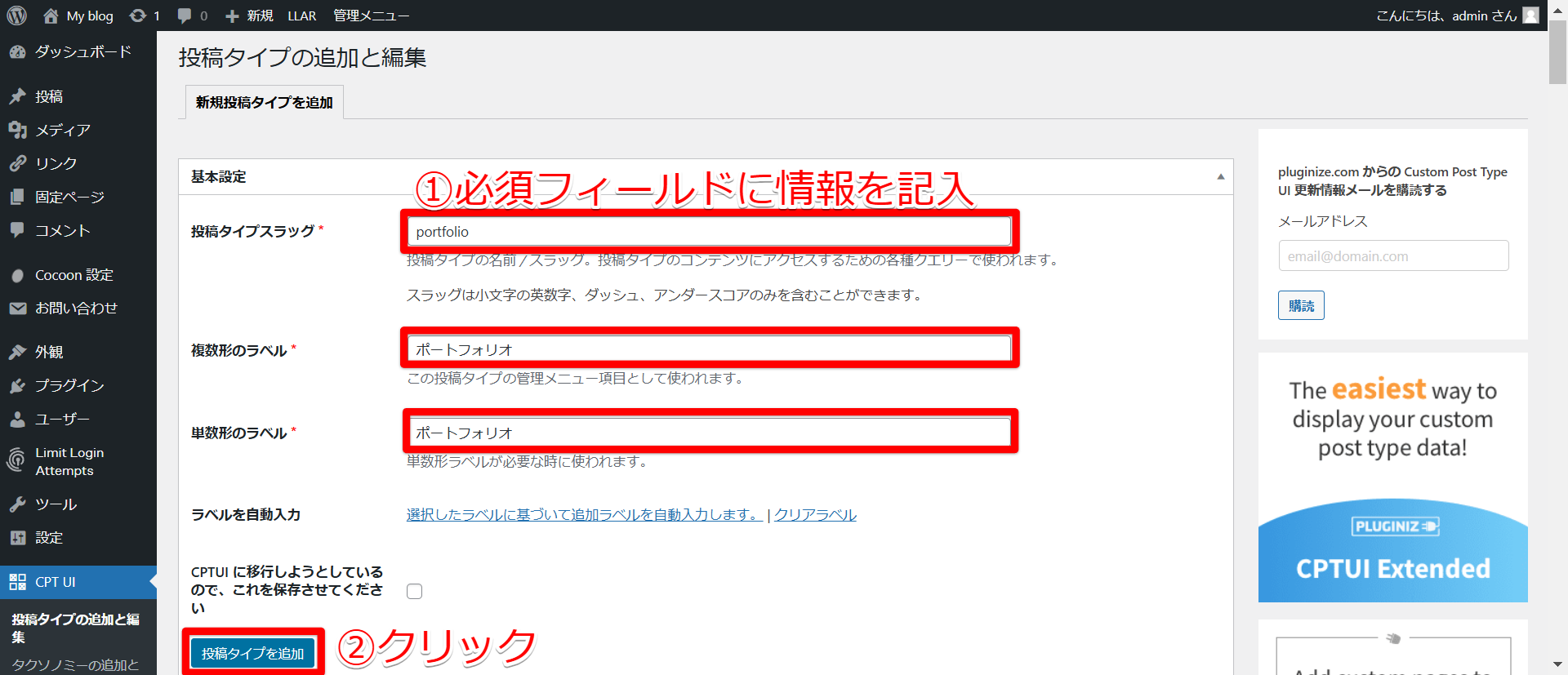
基本設定の必須項目に必要な情報(投稿タイプスラッグ・複数形のラベル・単数形のラベル)を記入します。
※スラッグは半角英数字で入力し、他の投稿タイプやタクソノミーと重複しない名前を使用してください。
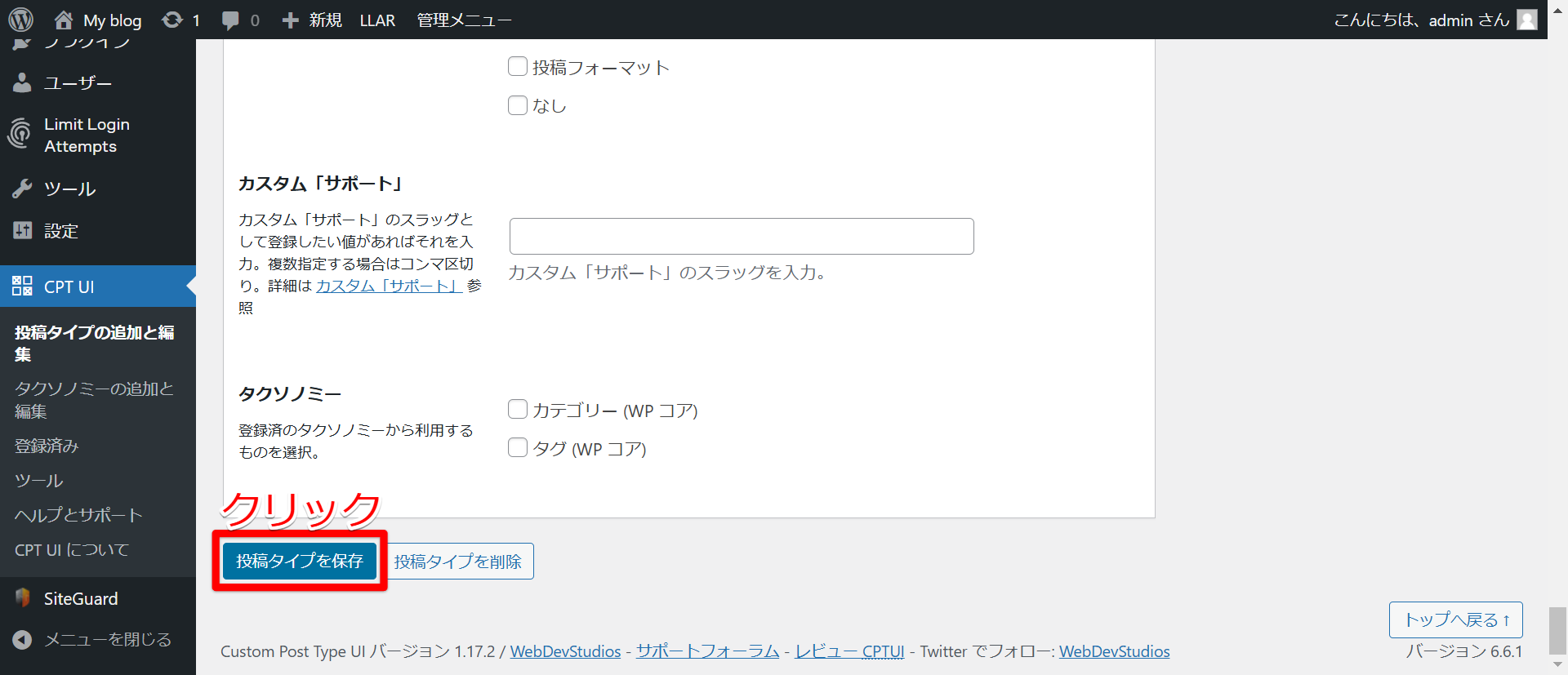
入力が完了したら「投稿タイプを追加」をクリックします。

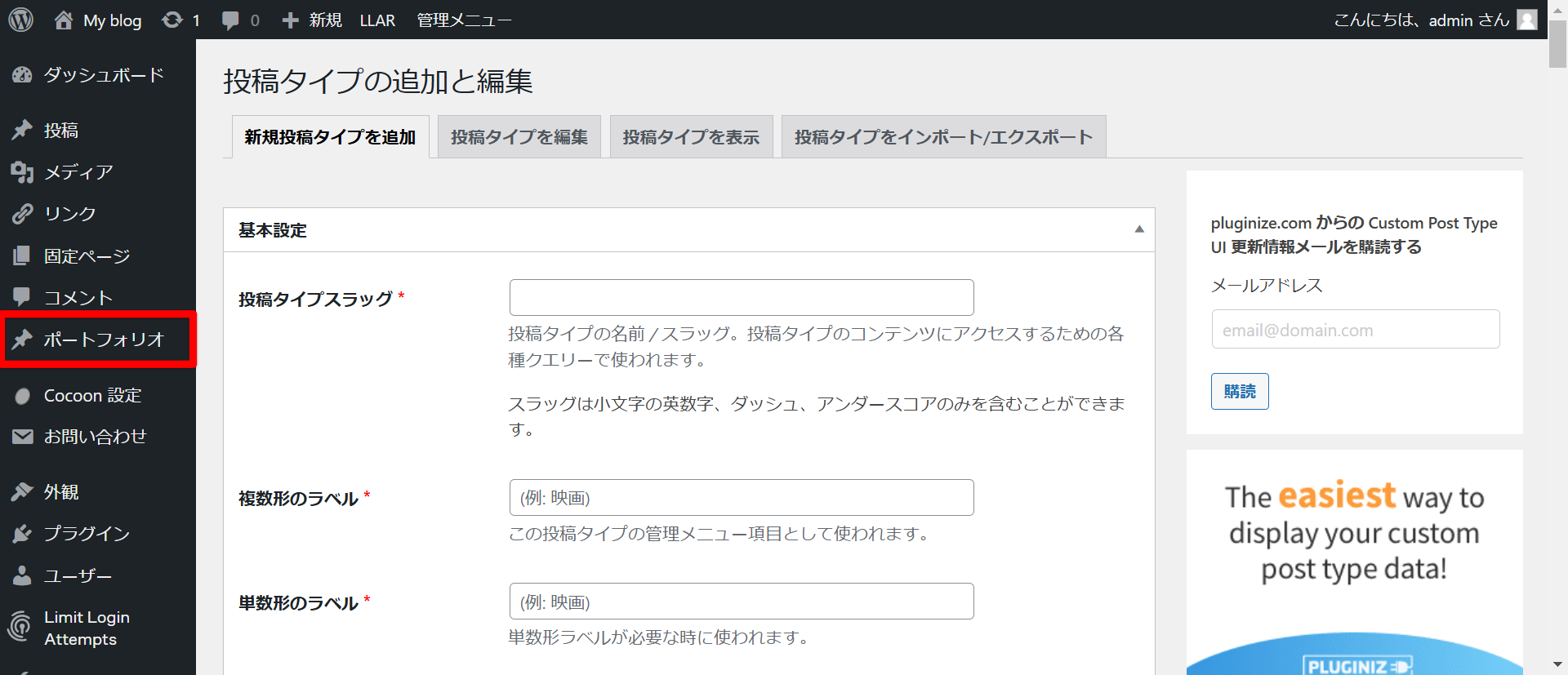
追加が完了すると「メニュー」に追加した投稿タイプが表示されます。
ここから投稿タイプに記事を作成できるようになります。

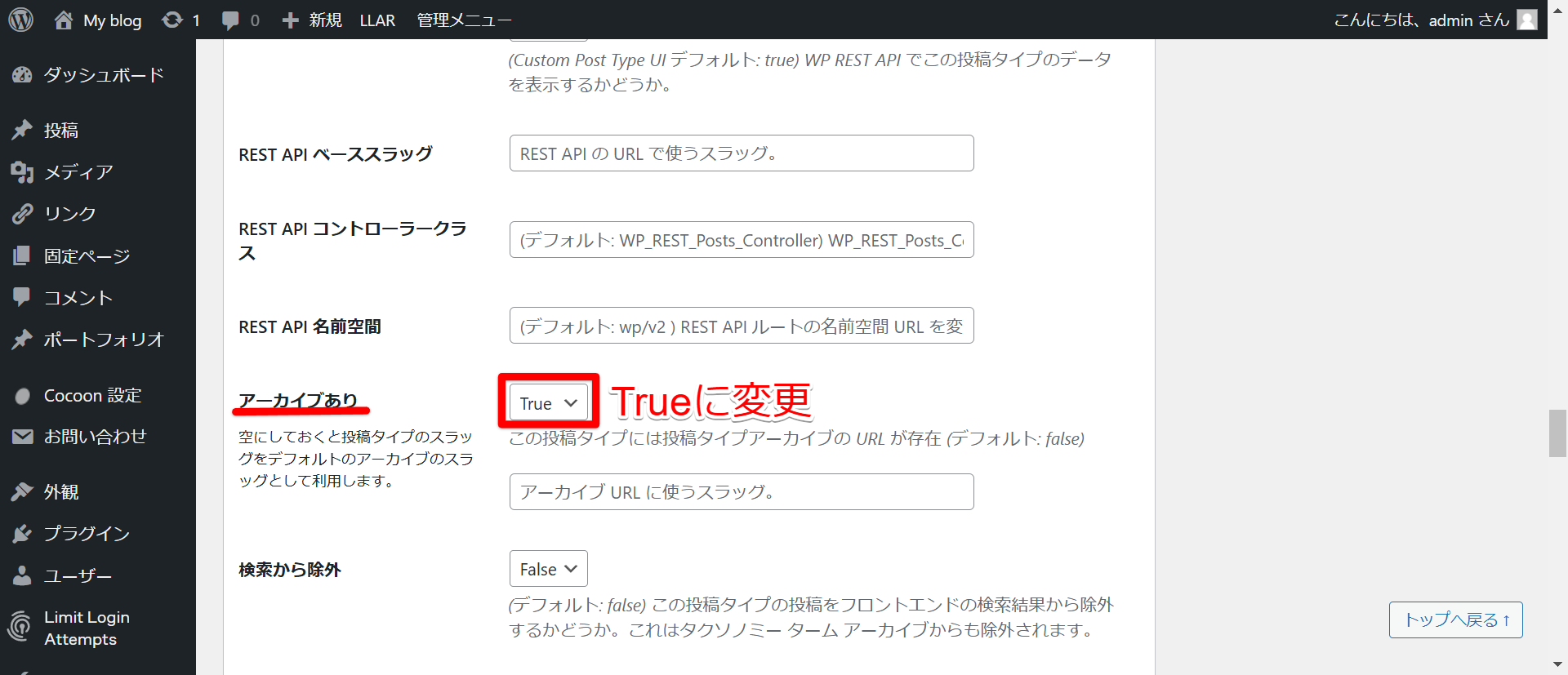
6.投稿タイプのアーカイブ(投稿一覧ページ)をサイトに表示する
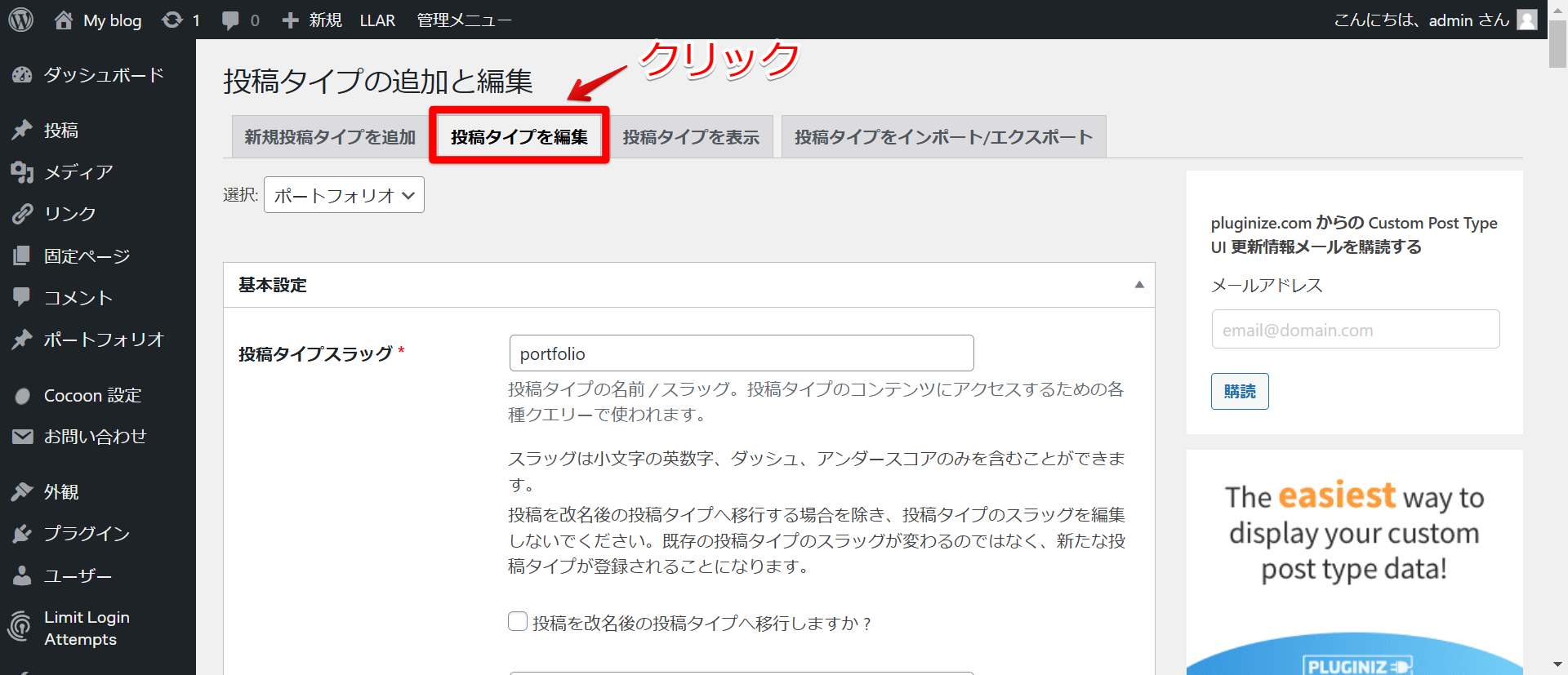
メニューの「CPT UI」から「投稿タイプの追加と編集」をクリックします。

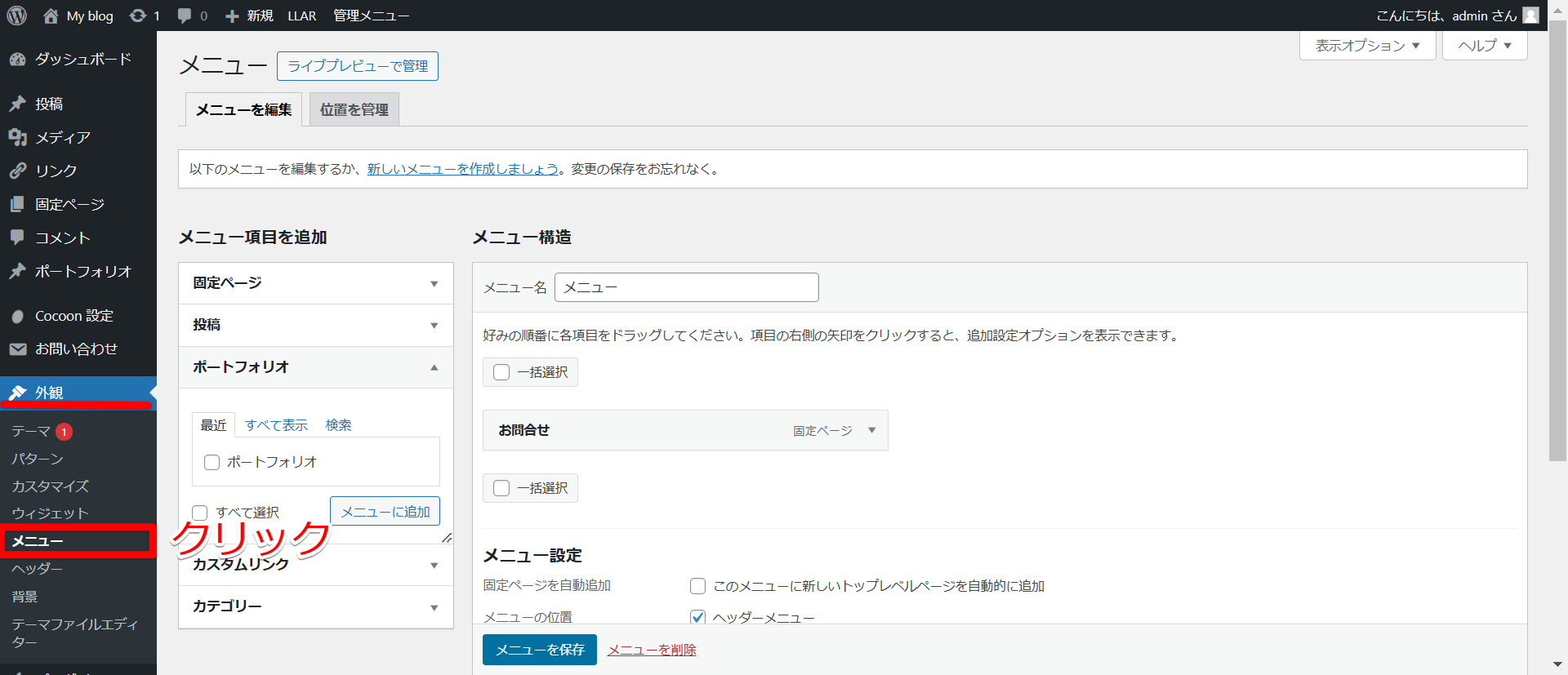
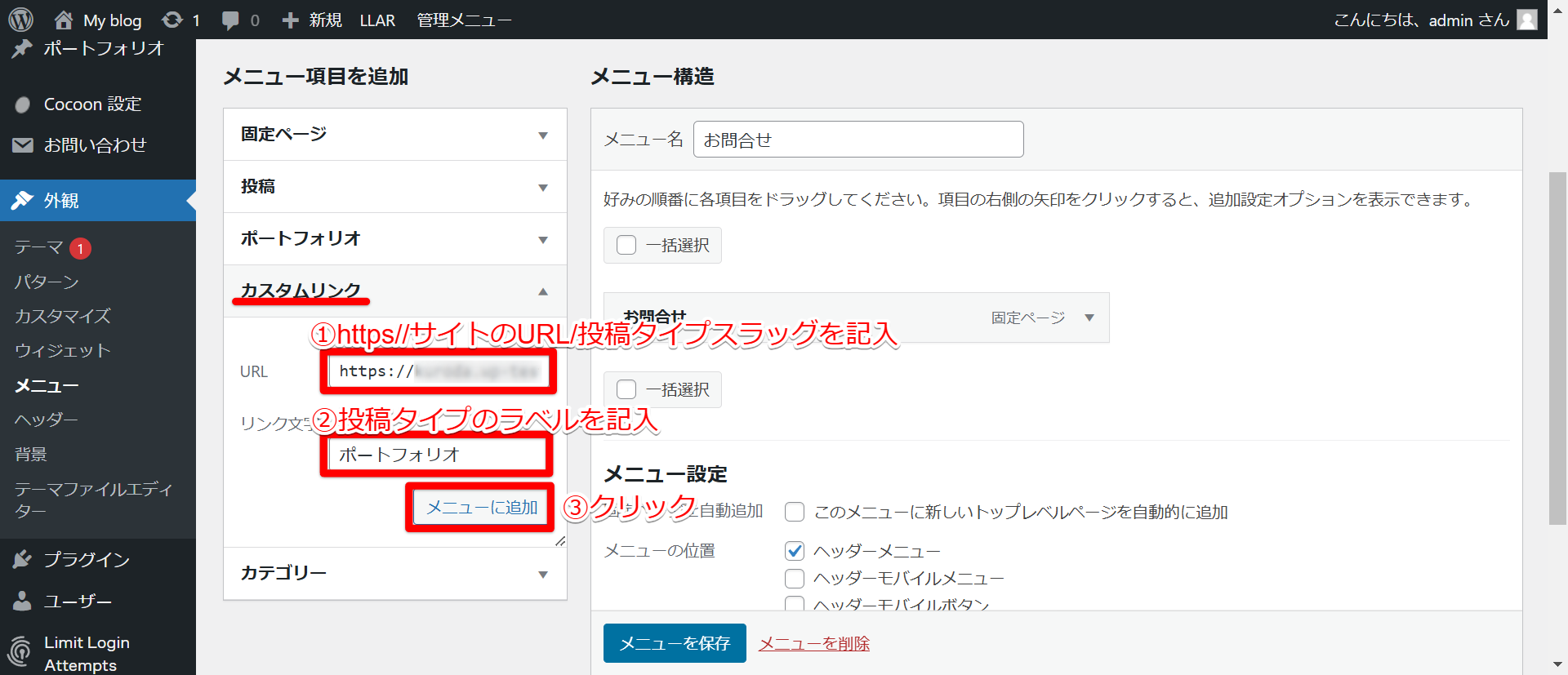
7.カスタム投稿タイプをサイト上(ヘッダーメニュー)に表示する設定
カスタムリンクにhttps://サイトのURL/投稿タイプスラッグを記入、リンク文字列に投稿タイプのラベルを記入して、「メニューに追加」をクリックします。
例:https://サイトのURL/portfolio

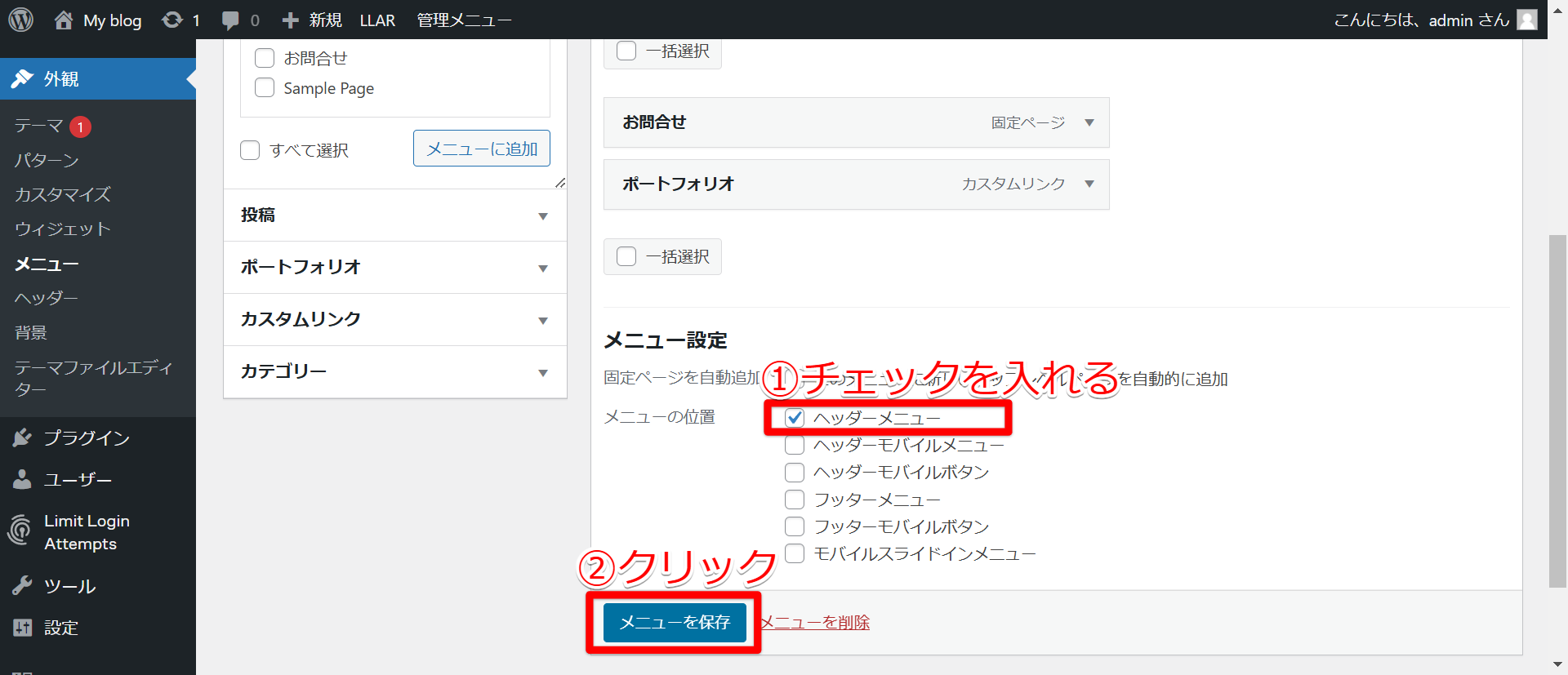
メニュー構造にカスタムリンクが追加されたら、「メニューの位置」のヘッダーメニューにチェックを入れ、
「メニューを保存」をクリックします。

サイトのヘッダーメニューに追加したカスタムリンクが表示されます。
ここに投稿タイプの記事のアーカイブが表示されるようになります。